Créer effet image glissante avec Animation Shop
Page 1 sur 1
 Créer effet image glissante avec Animation Shop
Créer effet image glissante avec Animation Shop
Tutoriel
Créer effet image glissante avec Animation Shop
Ce tuto est long car j'ai détaillé pas à pas les actions 
-----------------------------------

Installation du logiciel gratuit ici
------------------------------------
Règle générale pour toutes créations
"NE JAMAIS TRAVAILLER SUR L'ORIGINAL"
mais
"TOUJOURS SUR UN DUPLICATA"
* Pensez à enregistrer régulièrement
(pour l'exemple celui-ci fini)

~~~~~~~~~~~~~~~~
images nécessaires:
image écran sans fond (.png) dim.225 x 191 px

image accueil Windows 10 dim. 196 x 113 px

image accueil Forum dim. 196 x 113 px

1/ Préparer l'écran 225 x 191 px avec Windows 10 et Accueil Forum


1-1/ ouvrir les 3 images : l'image accueil Windows 10 dim. 196 x 113 px
l'image Ecran vide en double dim.225x 191 px
et image accueil Forum dim. 196 x 113 px
1-2/ copier/coller et centrer les images(de gauche) W10 et Forum dans les 2 images Ecran vide (comme sur la capture)

1-3/ enregistrez les 2 nouvelles images écran W10 et écran Forum (celles de droite)
2/ Ouvrir une nouvelle image animation transparente en 500 x 200 px(fichier > nouveau > image 500 x 200)

2-1/ Préparation pour obtenir les 2 PC avec fond W10 côte à côte comme cela

2-2/ Ouvrir l'image animation transparente en 500 x 200 px et l'image écran W10

2-3/ Copier/coller 2 fois l'écran W10 dans l'image transparente 500 x200 px

2-4/ Enregistrez le résultat (2 écrans côte à côte)
[size=150]3/ Création de l'image glissante de l'écran gauche sur l'écran droite [/size]
3-1/ ouvrir le double écran W1 et l'écran Accueil Forum (pour l'utilisation "glissade)
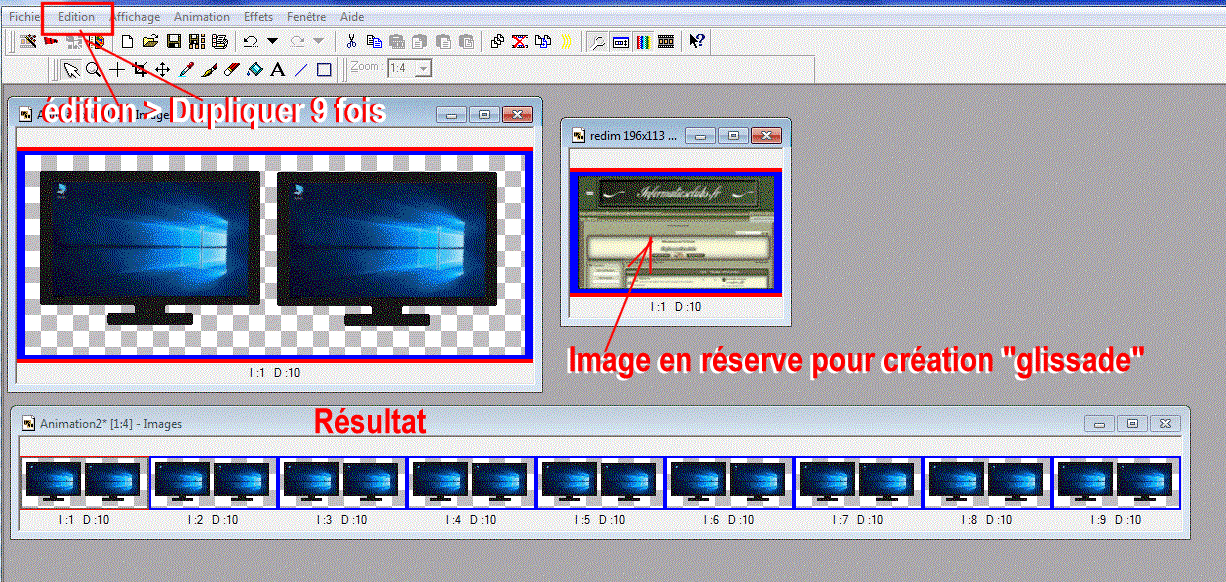
dupliquez 9 fois le double écran W10
(+ ou moins 9 img. selon le nb d'images et le poids souhaité)
* Edition > Dupliquez 9 fois (on peut toujours rajouter ou supprimer en cours)

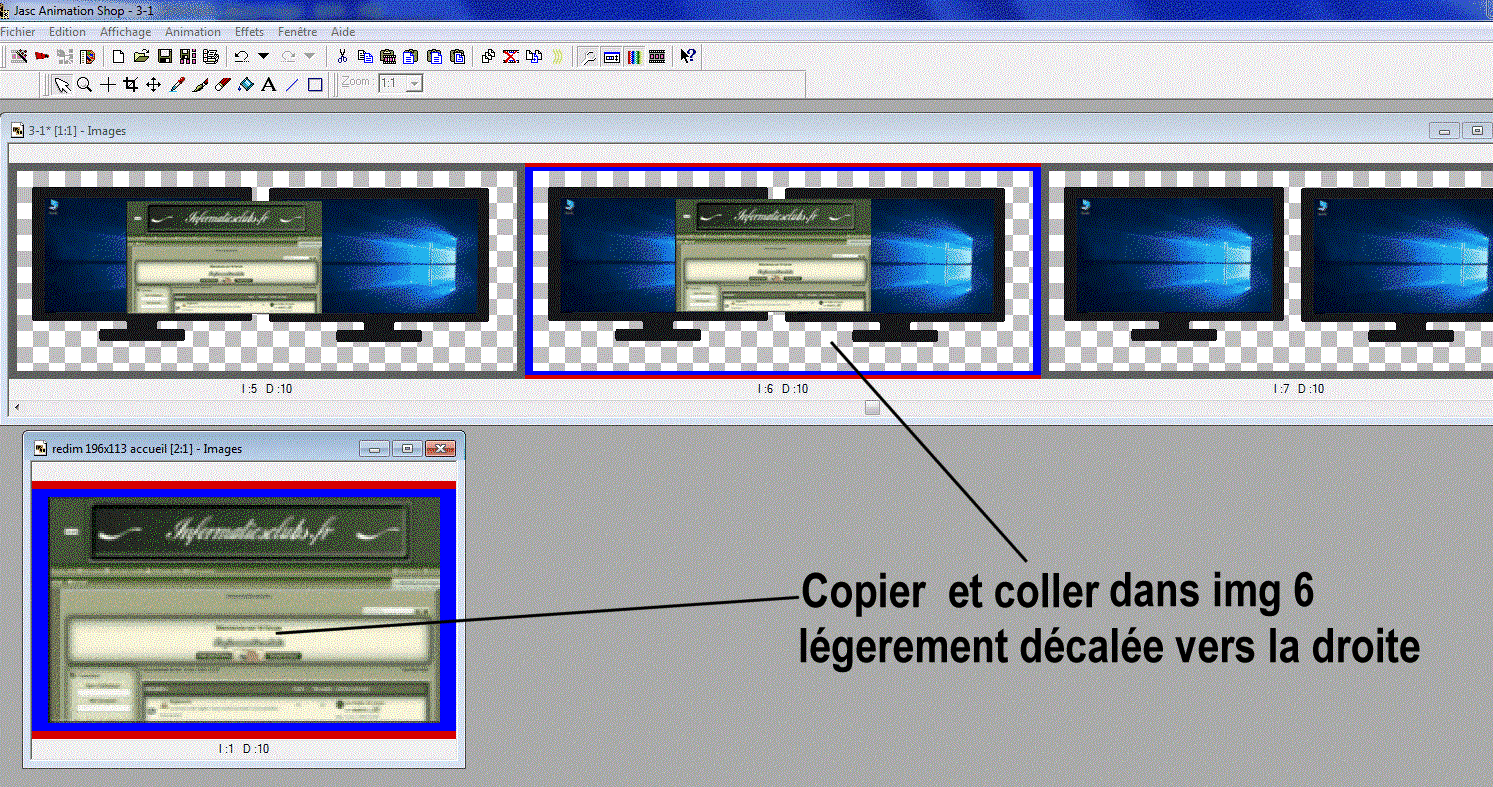
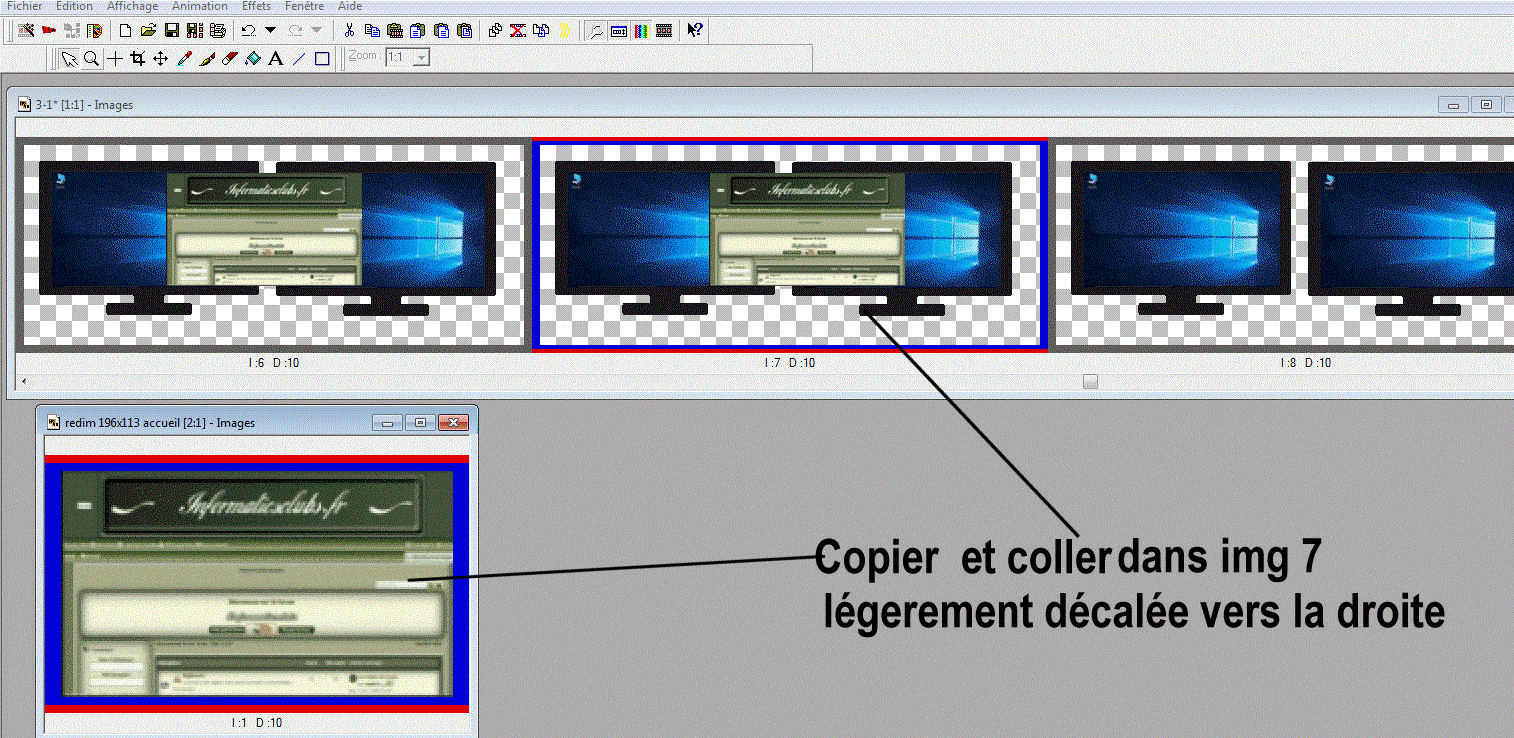
4/ Copier l'image Accueil forum légèrement décalée dans l'image de gauche de l'image 2 du double écran

4-1/ continuer pour les 9 autres images comme sur les captures ci-dessous







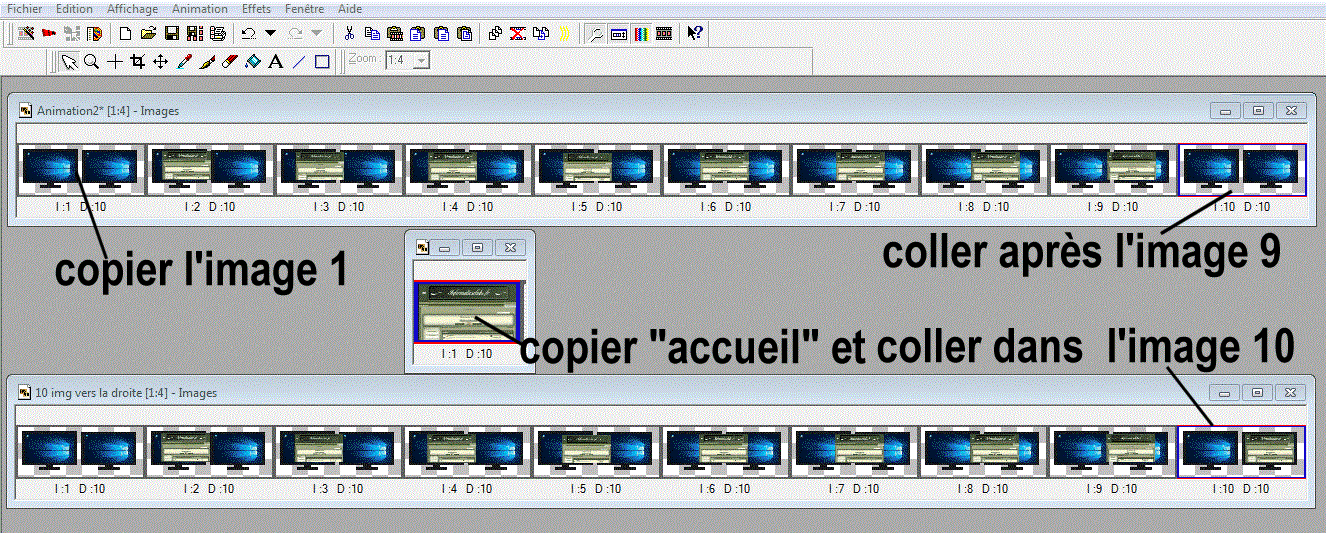
5/ pour la dernière glissade vers la droite, copier l'image 1 Windows 10 et coller après l'image 9
5-1/ copier l'image "accueil forum " et la coller dans l'image 10

6/ Réglage des vitesses:
* activer les images 1 et 10
* modifier 10 par 150 ("Animation" > Propriété de l'image>[s] 10 [/s]150 )

Avant
prévisualisation avec toutes les images en vitesse 10

Après
prévisualisation résultat avec la 1ère et la dernière en vitesse 150

Important : Pensez à ENREGISTRER régulièrement !
[size=150]7/ Retour de l'image de l'écran droite vers l'écran gauche [/size]
7-1/ il faut faire des copier coller en arrière:
7-2/ on copie l'avant dernière image et on la colle après la dernière

7-3/ on copie l'avant avant dernière image et on la colle après la dernière

7-4/ on copie l'avant avant avant dernière image et on la colle après la dernière

7-5/ ainsi de suite...

7-6/ ainsi de suite...

7-7/ ainsi de suite

7-8/ ainsi de suite jusqu'à la2 coller en 18
7-9/ Rajouter la copie de la 1 en img 19 et coller dans l'image "accueil"

7-10/copier la dernière de droite en position 2

8/ C'est fini (presque)

* Quelques vérifications
8-1/ Vérifier les propriétés de l'animation : Animation> Propriété de l'animation> Boucle > Répéter l'animation indéfiniment>OK
8-2/ A tout moment on vérifie l'animation en prévisualisant : cliquez sur le bouton "film" à gauche du point ?
et re cliquer sur cette même icône pour la fermer(ou sur la X)
8-3/ vérifier les vitesses (à 10 et à 150)
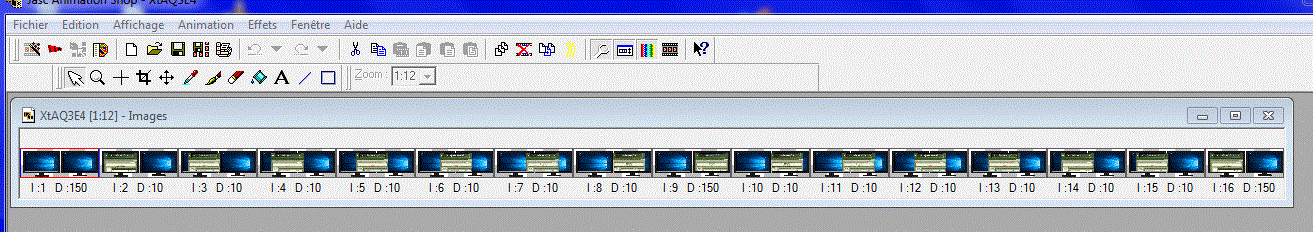
8/ c'est fini en 20 images

l'animation peut être réduite à 16 images pour alléger

 [/align]
[/align] Sujets similaires
Sujets similaires» Tuto 1 : Créer un GIF(image) avec Animation Shop
» Tuto 2 : Animer un gif (image) fixe avec Animation Shop
» Tuto 6 : Personaliser ou modifier un gif fixe (image) avec Animation Shop
» Tuto 4 : Effets spéciaux sur une image fixe avec Animation Shop
» Tuto 0 - 2 : Rendre transparent le fond d'une image avec Animation Shop
» Tuto 2 : Animer un gif (image) fixe avec Animation Shop
» Tuto 6 : Personaliser ou modifier un gif fixe (image) avec Animation Shop
» Tuto 4 : Effets spéciaux sur une image fixe avec Animation Shop
» Tuto 0 - 2 : Rendre transparent le fond d'une image avec Animation Shop
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|








